という方にお勧めしたい、独学でしかも1冊だけでプログラミングスキルを学べる本をご紹介します。
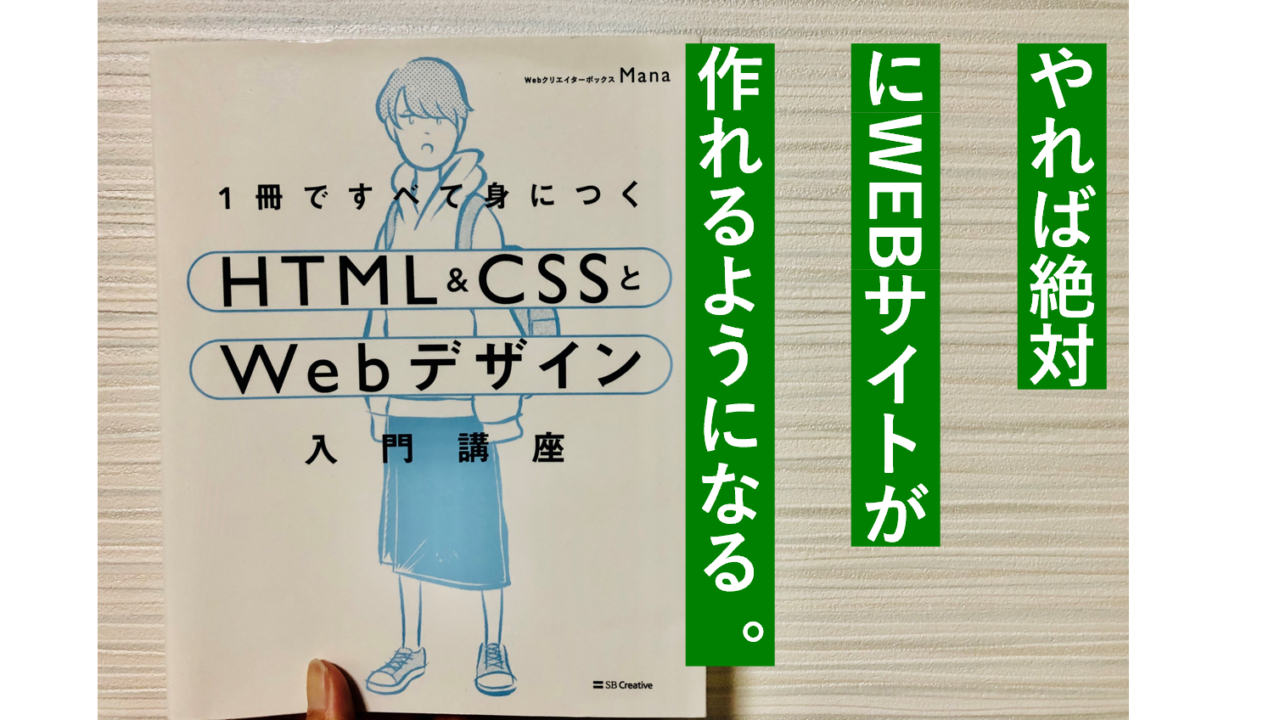
それがこの、『1冊ですべて身につくHTML&CSSとWEBデザイン 入門講座』という本です。(注)amazonでしか今は販売されていません。
私もWEB素人同然の段階でこのテキストを購入し、見よう見まねで勉強しましたがWEBサイトをゼロから作り上げることが出来ました。
- 目線がとにかく素人目線!ほんとにゼロから教えてくれる。
- 学習の流れが、実際にWEBサイトを作るときの流れに合わせてある。
- 頭は何も使わず、テキスト通りに手を動かせば自然とWEBサイトが完成しちゃう。
①目線がとにかく素人目線!ほんとにゼロから教えてくれる。
正直、私はこのレベルでした(笑)でも、WEBサイト1つ作れました。
その理由の一つは、このテキストめちゃくちゃ「対素人特化テキスト」だからです。WEBの知識を高めたい人からすると物足りないかもですが、素人からしたらちょうど良いのです。
そもそも、『WEB』ってどういう意味?や『URL』って何?など、そのレベルから丁寧に説明してくれます。私生活にWEBサイトの閲覧が定着しすぎて、知っているようで知らないことも学べて最初から勉強になる情報ばかりです。
ちなみに、『WEB』とは?
よく混同されがちですが、実は「Web」と「インターネット」は別物です。Webは正式には「World Wide Web(ワールド ワイド ウェブ)と言い、世界中のコンピューターと通信できるインターネットの仕組みを利用して、Webサイトから情報を発信したり閲覧したりするためにできた仕組みのことです。インターネットにはメールやファイル転送など様々な機能があり、そのたくさんある機能のうちの1つがWebということになります。
出典:『1冊ですべて身につくHTML&CSSとWEBデザイン 入門講座』 p24
こんな感じで、手取り足取り教えてくれるので本当に基礎から学びたい場合はおススメです。
②学習の流れが、実際にWEBサイトを作る時の流れに合わせてある。
分からないことが分からない!って状態だから、段階的に教えてくれるのめちゃ助かる。
多少、全体像が理解できていればここの情報を欲しいといった感じで自分から好きなページを開いていけますが、まったくの素人レベルだとどこから手をつければいいのか分からないといった状態だと思います。(私がそうでした・・・)だからこそ、これが出来たら、次はこれ、その次はこれといった感じで段階的に教えてくれるこのテキストは本当に助かります。
その為、チャプターがものすごく細かく分かれています。
CHAPTER1 最初にしっておこう!Webサイトの基本→8項目
CHAPTER2 Webの基本構造を作る!HTMLの基本→14項目
CHAPTER3 Webのデザインを作る!CSSの基本→16項目
CHAPTER4 フルスクリーンのWebサイトを制作する→7項目
CHAPTER5 2カラムのWebサイトを制作する→9項目
CHAPTER6 タイル型のWebサイトを制作する→6項目
CHAPTER7 外部メディアを利用する→9項目
全59項目を記載の通りにクリアしていくとWEBサイトが完成します。
今週は何項目を目標にするなどしてやっていくと日々の成長を実感しながらスキルアップしていくことが出来ます。
③頭は何も使わずにテキスト通りに手を動かせば自然とWEBサイトが出来ちゃう。
テキストが羅列しているだけではなく、図やイラストを用いた解説や実際に存在するWEBサイトを例に挙げた説明などでとても分かりやすいです。
もちろん、読みながら疑問に思ったところは自分で調べもしましたが『1冊ですべて身につく』とタイトルにあるだけのことはあるなといった感じです。
このテキストをやり切ったことで、コードのルールなどが分かりちょっとしたWordpressの裏側の設定の変更などは簡単にできるようになりました。
デフォルトで設定されているアイコンの色を変えたり、外部のタグを組み込んだりしてカスタマイズしています。
また、今まで何も考えずに見ていたサイトなどのページソースなども見るようになったりもしました。
WEBのプロが使うような技術までは習得できませんが、WEB素人からアマチュアへの第一歩としての教材としておススメの一冊です。